环境搭建篇
嚷嚷了很久的我要学react,最近终于学起来了,然后写一个小小的后台管理系统练练手,emmm。。。为什么是后台管理系统呢,因为我也不知道写啥好,另外项目用了ts,但是我的ts真的很烂,本意也只是想做笔记防止自己忘记了,所以大家如果真的看了我的笔记和我的烂代码,不要打我啊。
# 创建react项目
这个项目我使用vite构建,所以 vite官方文档 (opens new window) 在此

根据官方文档,我们运行
npm create vite@latest
起好自己的项目名字,然后选react

嘿,我就是要用ts,所以选typescript,当然你可以不选

成功拉:

然后启动项目
npm install
npm run dev
2

不错不错值得表扬
# 删除多余文件
不过这里面很多文件都是不需要的,我们把它删掉,现在是删除之后的目录

然后修改App.tsx
const App = () => {
return (
<div>App</div>
)
}
export default App
2
3
4
5
6
7
修改main.tsx,去掉严格模式(严格模式我觉得挺烦的)
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<App />
)
2
3
4
5
6
7
# 配置vite
# alias
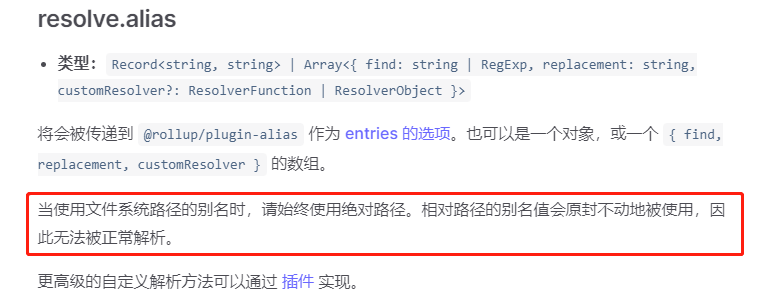
开发的时候写一堆'./ ../'体验很不好,非常糟心,所以配一下别名,vite文档截图如下:

这里必须要使用绝对路径,因此在vite.config.ts引入path
在node中,可以使用__dirname变量获取当前模块文件所在目录的完整绝对路径,完整配置如下
import { defineConfig, ConfigEnv, UserConfig } from 'vite'
import react from '@vitejs/plugin-react'
import {resolve} from "path"
// https://vitejs.dev/config/
export default defineConfig((mode: ConfigEnv):UserConfig => {
return {
resolve: {
alias: {
'@':resolve(__dirname, "./src")
}
},
plugins: [react()],
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
如果此时把main.tsx中的 './App' 引用,改为'@/App'引用依然会报错

这是ts报的错,我们还需要把tsconfig.json改一下:
{
"compilerOptions": {
//...
//baseUrl用于设置解析非相对模块名称的基本目录,相对模块不会受到baseUrl的影响
"baseUrl": "./",
//paths用于设置模块名到基于baseUrl的路径映射
"paths":{
"@/*": ["src/*"]
}
}
//...
}
2
3
4
5
6
7
8
9
10
11
12
现在就不报错了.
# css
这个项目我使用less,根据vite文档

因此直接将less装上就行了
npm i -D less
然后在main.tsx中引入reset.less,具体样式就不赘述了,reset基本都大同小异。
# server
关于server的文档 (opens new window)
export default defineConfig((mode: ConfigEnv):UserConfig => {
return {
//...
server: {
host: "0.0.0.0", // 指定服务器应该监听哪个 IP 地址。 如果将此设置为 0.0.0.0 或者 true 将监听所有地址,包括局域网和公网地址。
port: 5000, //指定开发服务器端口。注意:如果端口已经被使用,Vite 会自动尝试下一个可用的端口
proxy:{
"/api": {
target: "https://mock.mengxuegu.com/mock/641c67b7e24b4b4cfeac9ddf/hooks",
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, "") //因为实际的地址不带api,所以要去掉api
}
}
}
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# build
import { defineConfig, ConfigEnv, UserConfig } from 'vite'
import react from '@vitejs/plugin-react'
import {resolve} from "path"
// https://vitejs.dev/config/
export default defineConfig((mode: ConfigEnv):UserConfig => {
return {
//...
build: {
outDir: "dist", // 指定输出路径(相对于 项目根目录).
minify: "esbuild", //设置为 false 可以禁用最小化混淆,或是用来指定使用哪种混淆器。默认为 Esbuild,它比 terser 快 20-40 倍,压缩率只差 1%-2%
rollupOptions: {
output: {
chunkFileNames: "js/[name]-[hash].js",
entryFileNames: "js/[name]-[hash].js",
assetFileNames: "[ext]/[name]-[hash].[ext]"
}
}
}
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
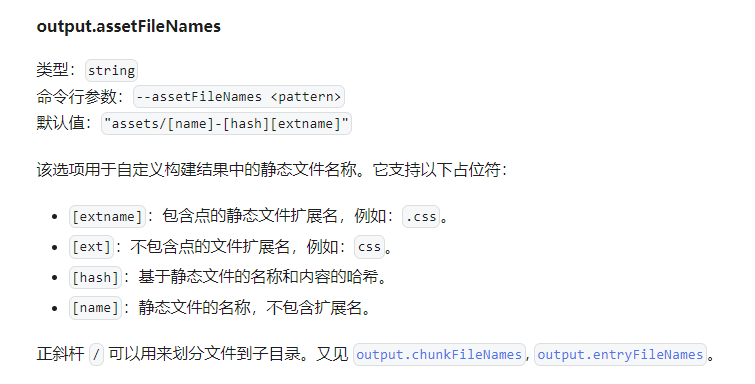
关于rollupOptions的配置需要参考 rollup文档 (opens new window) 


现在可以运行npm run build测试一下打包,public目录下的文件会原样复制到根目录中。
# 配置tsconfig
{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"lib": ["DOM", "DOM.Iterable", "ESNext"],
"allowJs": false,
"skipLibCheck": true,
"esModuleInterop": false,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "ESNext",
"moduleResolution": "Node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
//baseUrl用于设置解析非相对模块名称的基本目录,相对模块不会受到baseUrl的影响
"baseUrl": "./",
//paths用于设置模块名到基于baseUrl的路径映射
"paths":{
"@/*": ["src/*"]
}
},
//指定要编译的路径列表
"include": ["src"],
//表示要排除的,不编译的文件
"exclude": ["node_modules", "dist", "**/*.js"]
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# ts报错某某模块找不到

这里ts报错说找不到path,path是node模块,所以我们安装一下@types/node,一般ts报错的时候会提示要安装什么,只需要按照提示来就行了
npm install @types/node -D
# env设置
Vite 使用 dotenv 从你的 环境目录 中的下列文件加载额外的环境变量:
.env # 所有情况下都会加载
.env.local # 所有情况下都会加载,但会被 git 忽略
.env.[mode] # 只在指定模式下加载
.env.[mode].local # 只在指定模式下加载,但会被 git 忽略
2
3
4
加载的环境变量也会通过 import.meta.env 暴露给客户端源码。
为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
虽然暂时没什么好配的,不过还是有点仪式感配一下吧:
#.env
#port
VITE_PORT = 5000
2
3
#.env.development
# 本地环境
NODE_ENV = 'development'
# 本地环境接口地址
VITE_API_URL = '/api'
2
3
4
5
6
#.env.production
# 线上环境
NODE_ENV = "production"
# 线上环境接口地址
VITE_API_URL = "https://mock.mengxuegu.com/mock/641c67b7e24b4b4cfeac9ddf"
2
3
4
5
6
好比说我要用VITE_API_URL这个环境变量,只需要在代码中使用import.meta.env.VITE_API_URL
# 在vite.config.ts中使用环境变量
注意 Vite 默认是不加载 .env 文件的,因为这些文件需要在执行完 Vite 配置后才能确定加载哪一个,举个例子,root 和 envDir 选项会影响加载行为。不过当你的确需要时,你可以使用 Vite 导出的 loadEnv 函数来加载指定的 .env 文件。 因此我们来使用一下.env环境中配置的端口号:
import { defineConfig, ConfigEnv, UserConfig, loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
import {resolve} from "path"
// https://vitejs.dev/config/
export default defineConfig((mode: ConfigEnv):UserConfig => {
const env = loadEnv(mode.mode, process.cwd())
const port = parseInt(env.VITE_PORT)
return {
//...
server: {
host: "0.0.0.0", // 指定服务器应该监听哪个 IP 地址。 如果将此设置为 0.0.0.0 或者 true 将监听所有地址,包括局域网和公网地址。
port: port, //指定开发服务器端口。注意:如果端口已经被使用,Vite 会自动尝试下一个可用的端口
proxy:{
"/api": {
target: "https://mock.mengxuegu.com/mock/641c67b7e24b4b4cfeac9ddf",
changeOrigin: true
}
}
}
//...
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
重新启动一下,依然在5000端口。
# package.json配置
因为我们配好了development和production的环境变量,现在更改一下package.json的scripts:
"scripts": {
"dev": "vite",
"build": "vite build --mode production",
"preview": "vite preview"
},
2
3
4
5
(嚯嚯嚯,你问我为什么把tsc去掉了,因为。。老子ts太菜了 = w =)
# 测试一下运行和打包
现在运行一下npm run dev,会看到http://localhost:5000页面上出现App几个字,这样就代表成功。
然后运行npm run build,项目根目录会出现打包好的dist文件夹,如果没有成功的话,自己再倒回去检查一下吧。
