搭建环境
最近看了《某科学的一方通行》,突然就很喜欢一方通行大爷的性格和爽朗的笑声,于是打算写一个小插件借鉴一下一方通行大爷的名字。
这个插件主要功能设想是赋予任何元素任意定位,可以拖拽,可以缩放大小,解决的问题是方便页面布局,然后封装vue指令,方便在vue项目中使用,任何变态布局都可以轻松通过可视拖拽完成。
设想设想,这个只是设想,不代表都会实现哈
# 环境搭建
首先是环境搭建,由于我也是个小菜鸡,写之前构思了一下思路:
- 由于我要写的是js插件,所以当然是使用webpack来将es6解析成es5,然后打包成一个文件
- 在开发时我需要启动一个本地服务来运行我写的开发用的例子
- 打包的时候需要压缩代码,并且能够输出实际的代码
- 可以发布npm包,供我自己爽一下
来一一解决问题:
webpack来将es6解析成es5,然后打包成一个文件:
使用@babel/core,@babel/preset-env,babel-loader,webpack,webpack-cli在开发时我需要启动一个本地服务来运行我写的开发用的例子:
使用html-webpack-plugin,webpack-dev-server打包的时候需要压缩代码,并且能够输出实际的代码:
编写两套webpack配置可以发布npm包,供我自己爽一下
后面有,后面有,首先注册一个npm的账号哈
# 1.安装依赖
npm install @babel/core @babel/preset-env babel-loader webpack webpack-cli html-webpack-plugin webpack-dev-server -D
# 2.编写webpack.dev.config.js
const path = require('path') // 引入path路径
const HtmlWebpackPlugin = require('html-webpack-plugin') // 引用解析html
module.exports = { // 默认导出
mode: 'development', // 打包模式为development,开发环境,代码不会压缩
entry: path.join(__dirname, 'example', 'index.js'), // 需要打包的代码路径,入口文件,webpack会从改入口文件不断延伸查找所需依赖
output: { // 打包完成输出的配置
libraryTarget: 'umd', //类库加载方式
filename: 'bundle.js', // 输出的文件名
path: path.join(__dirname, 'example' ,'dist') // 输出的文件夹
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',//使用 babel-loader
options: {
presets: ['@babel/preset-env']//包含es6转成es5的模块
}
}
}
]
},
plugins: [ // 解析html文件
new HtmlWebpackPlugin({
template: path.join(__dirname, 'example', 'index.html'), // 源文件
filename: 'index.html' // 输出文件
})
],
devServer: { // 启动端口
port: 3000,
contentBase: path.join(__dirname, 'example' ,'dist') // 执行dist文件夹里面的内容
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
# 3.编写webpack.prod.config.js
const path = require('path') // 引入path路径
module.exports = { // 默认导出
mode: 'production', // 打包模式为development,开发环境,代码不会压缩
entry: path.join(__dirname, 'src', 'index.js'), // 需要打包的代码路径,入口文件,webpack会从改入口文件不断延伸查找所需依赖
output: { // 打包完成输出的配置
libraryTarget: 'umd', //类库加载方式
filename: 'acceleratorkunn.js', // 输出的文件名
path: path.join(__dirname,'dist') // 输出的文件夹
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',//使用 babel-loader
options: {
presets: ['@babel/preset-env']//包含es6转成es5的模块
}
}
}
]
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 4.修改package.json
{
"name": "acceleratorkunn",
"version": "1.0.0",
"description": "一方通行,一个可以赋予普通元素任意定位,可拖拽,可伸缩大小的插件",
"main": "src/index.js",
"scripts": {
"dev": "webpack serve --config webpack.dev.config.js",
"build": "webpack --config webpack.prod.config.js"
},
"repository": {
"type": "git",
"url": "https://gitee.com/knif/AcceleratorKunn.git"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.14.8",
"@babel/preset-env": "^7.14.8",
"babel-loader": "^8.2.2",
"html-webpack-plugin": "^5.3.2",
"webpack": "^5.46.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
# 代码编写
环境搭建完毕,现在开始写一下代码测试,首先是代码结构
acceleratorKunn
├── src //插件源码放在这里
│ └── index.js
├── example //这里是开发时的测试页面的目录
│ ├── index.html //测试页面html
│ └── index.js //测试页面js
├── dist //打包的文件在这
│ └── acceleratorkunn.js //打包好的js文件
├── webpack.dev.config.js //开发环境的webpack配置
├── webpack.prod.config.js //生产环境的webpack配置
└── package.json //npm的配置
2
3
4
5
6
7
8
9
10
11
<!-- example/index.html ->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
//src/index.js
class Accelerator {
constructor(config){
this.x = config.x
this.y = config.y
this.width = config.width
this.height = config.height
this.setConfig()
}
setConfig(){
console.log("初始化咯")
}
}
window.Accelerator = Accelerator
export default Accelerator
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
//example/index.js
import Accelerator from "../src/index.js";
const a = new Accelerator({
x:10,
y:10,
width:10,
height:10
})
console.log(a)
2
3
4
5
6
7
8
9
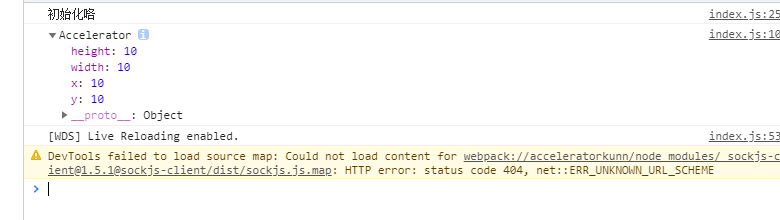
然后在命令行运行 npm run dev,打开localhost:3000,会发现控制台里打印出来了。
 成功!
成功!然后在命令行运行 npm run build,生成了dist目录,并且打包成功

# npm发布
- npm账号注册完之后,首先来修改
package.json,修改version和main
{
"name": "acceleratorkunn",
"version": "1.0.0",
"description": "一方通行,一个可以赋予普通元素任意定位,可拖拽,可伸缩大小的插件",
"main": "dist/acceleratorkunn.js",
"scripts": {
"dev": "webpack serve --config webpack.dev.config.js",
"build": "webpack --config webpack.prod.config.js"
},
"repository": {
"type": "git",
"url": "https://gitee.com/knif/AcceleratorKunn.git"
},
"author": "zhangzhou",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.14.8",
"@babel/preset-env": "^7.14.8",
"babel-loader": "^8.2.2",
"html-webpack-plugin": "^5.3.2",
"webpack": "^5.46.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
然后进入项目根目录,运行
npm login,输入自己的用户名,密码和邮箱登录成功后执行
npm publish,就发布成功了
好啦,环境搭完啦,明天继续(不一定是明天)
