更改模型透明度
更新时间: 2022-04-12 15:50:38
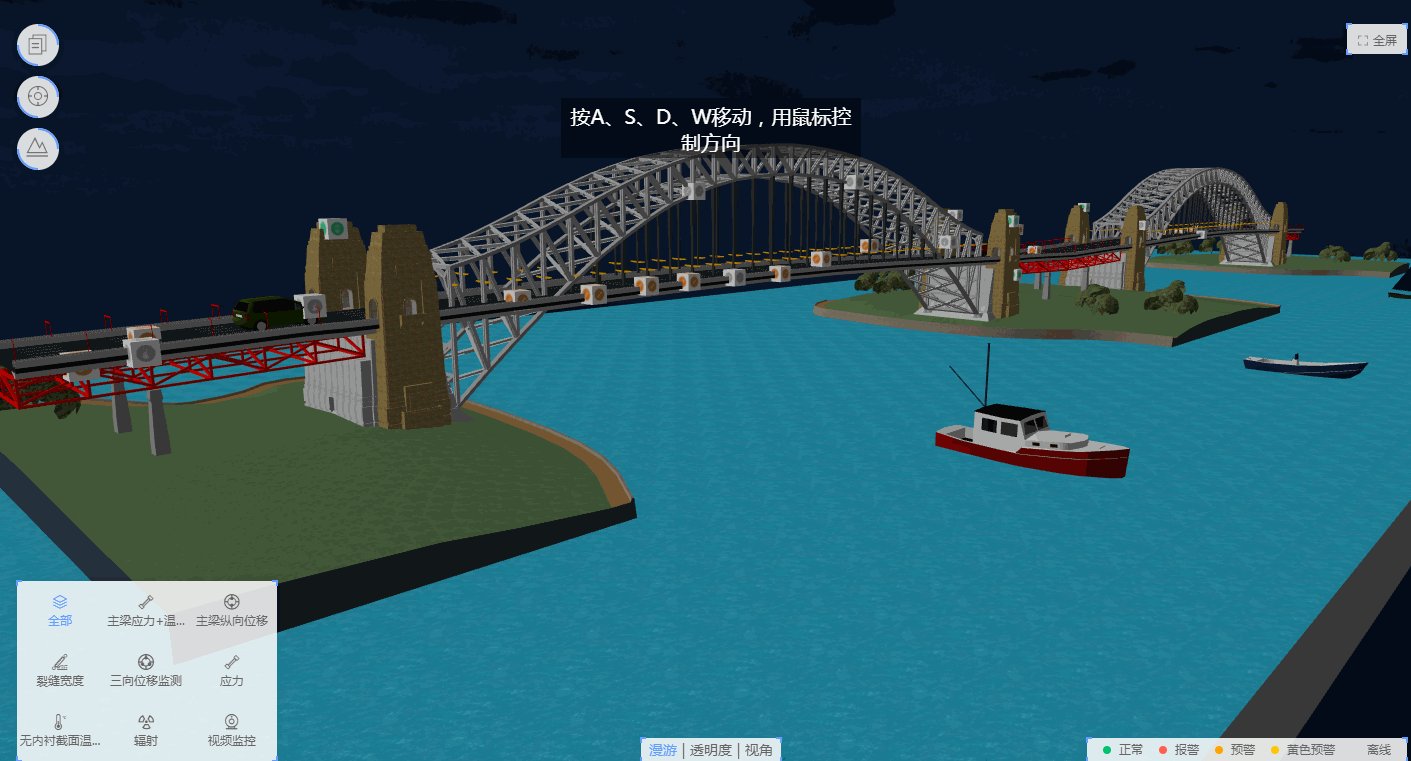
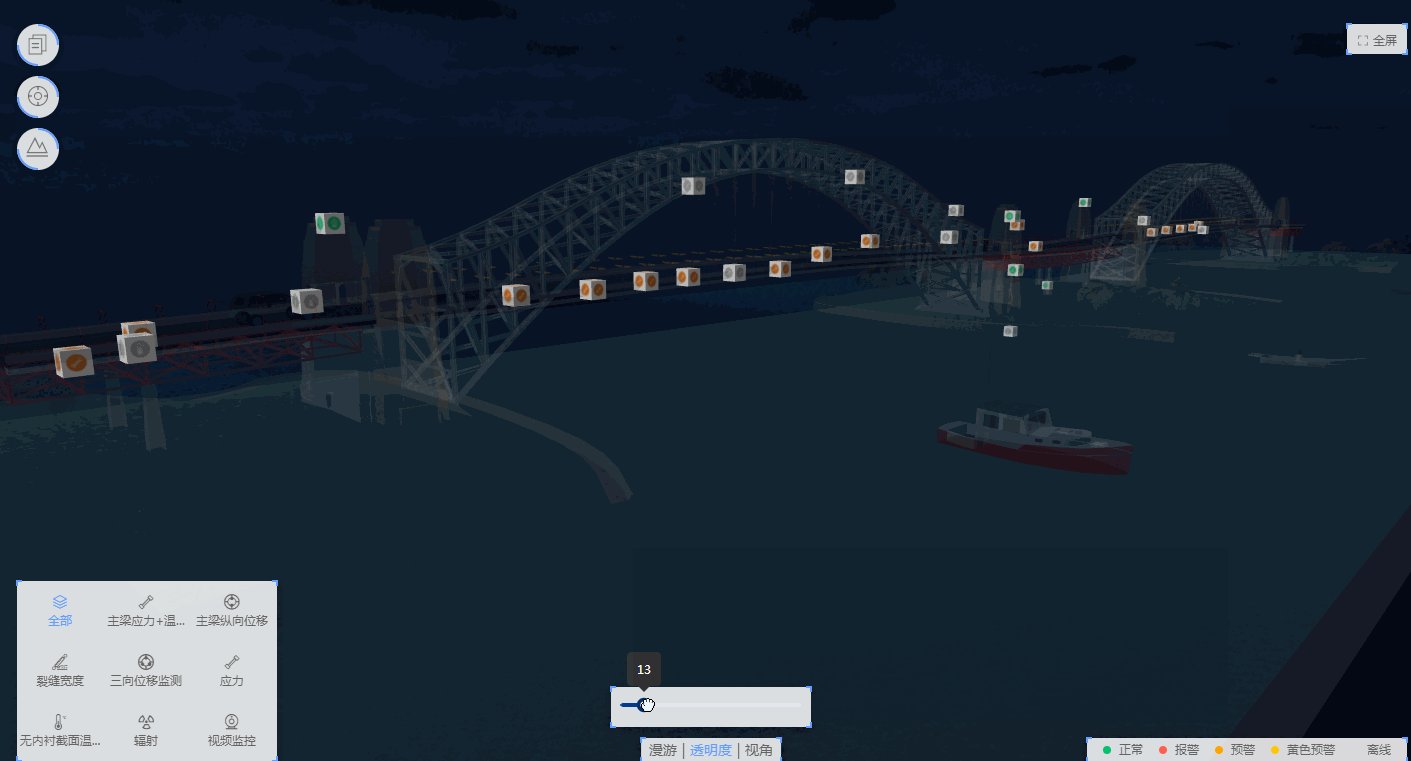
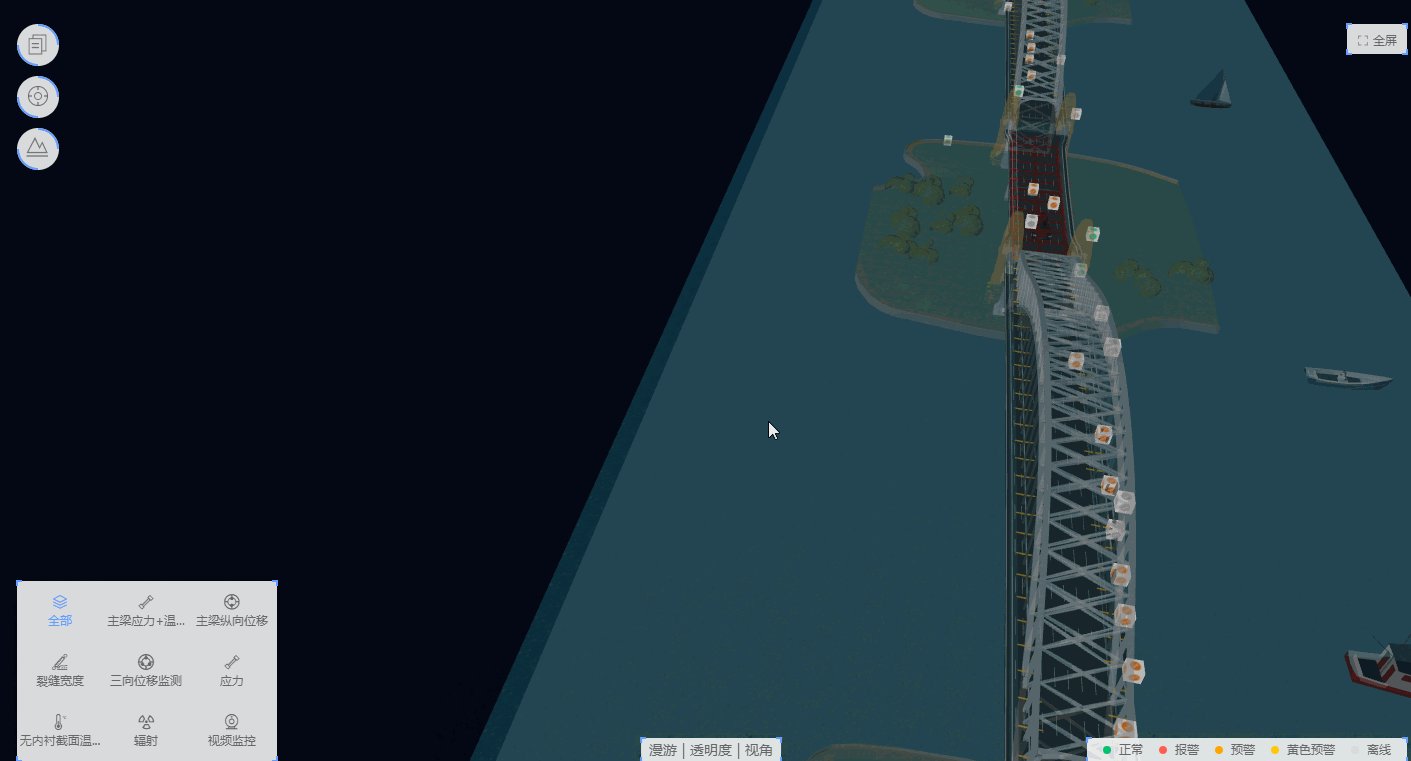
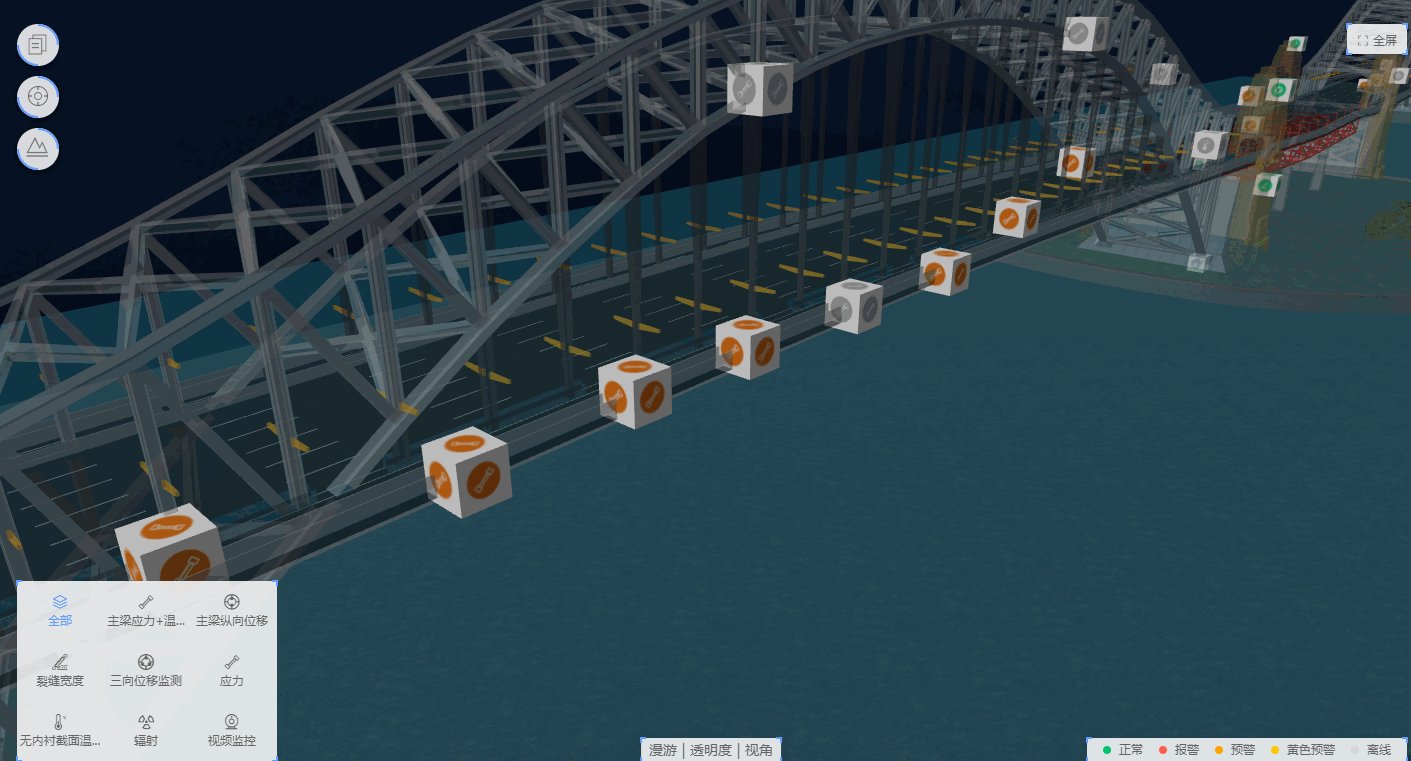
然后再加一个更改模型透明度的功能,这个功能只更改模型的透明度,不改上面的测点的,可以方便观察测点,下面是效果

# 原理
原理其实很简单,就是递归场景中的模型,然后把模型的material的opacity属性改成对应的数值就可以了。
# 遇到的问题
- 如何更改有贴图的模型透明度?
解决:material如果有map的话,要将map的premultiplyAlpha设置为true
- 我设置了
opacity但不起效果
解决:要将material的transparent和needsUpdate都设置为true
注意
另外有个大坑在这里!!!
three.js 131版本后,要设置material.format = THREE.RGBAFormat,不然设置透明度不起效果!!!
# 代码实现
function changeModleOpacity(modelOpacity) {
let materials = []
getAllMaterial(models)
function getAllMaterial(group){
group.children.forEach(item => {
if(item.type !== 'Mesh' && item.children.length > 0){
getAllMaterial(item)
}
if(item.type == 'Mesh'){
materials.push(item.material)
}
})
}
materials.forEach(item => {
if(item.map) {
item.map.premultiplyAlpha = true
}
item.format = THREE.RGBAFormat
item.transparent = true
item.needsUpdate = true
item.opacity = modelOpacity / 100
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
