修改场景天空盒背景
更新时间: 2021-06-22 15:51:06
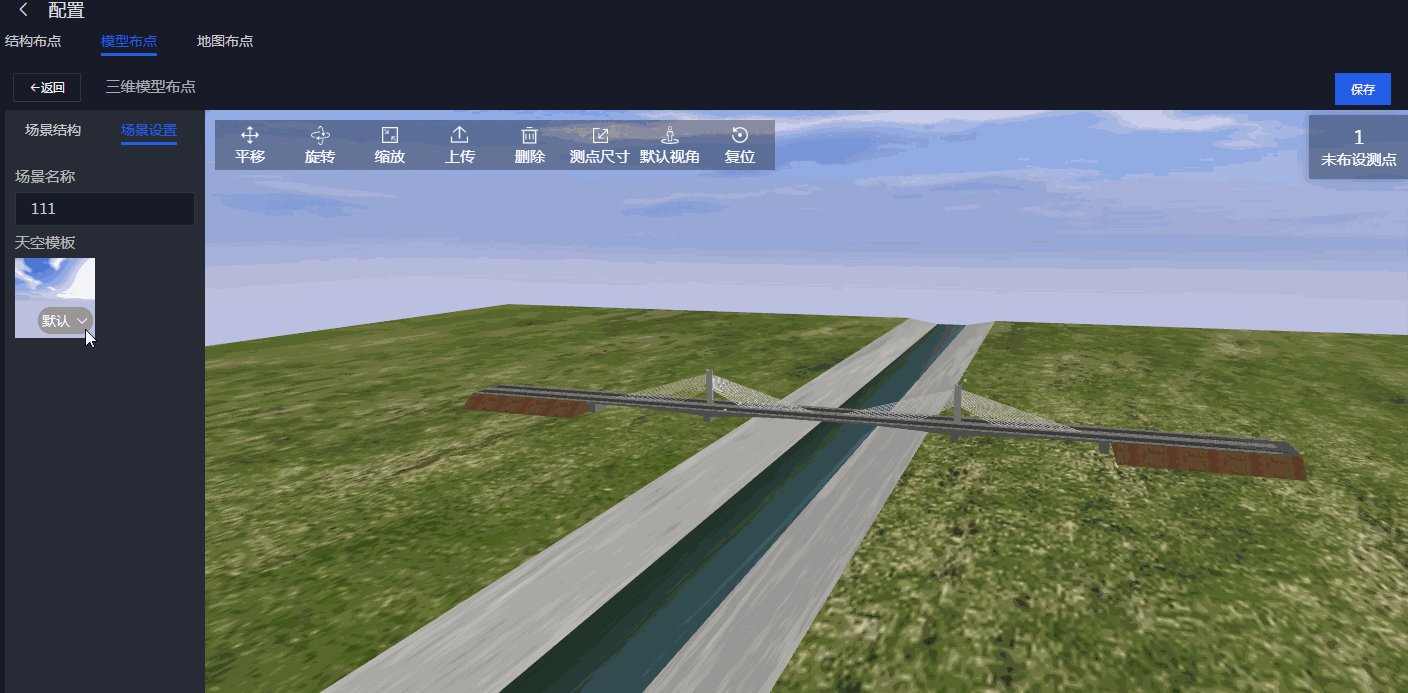
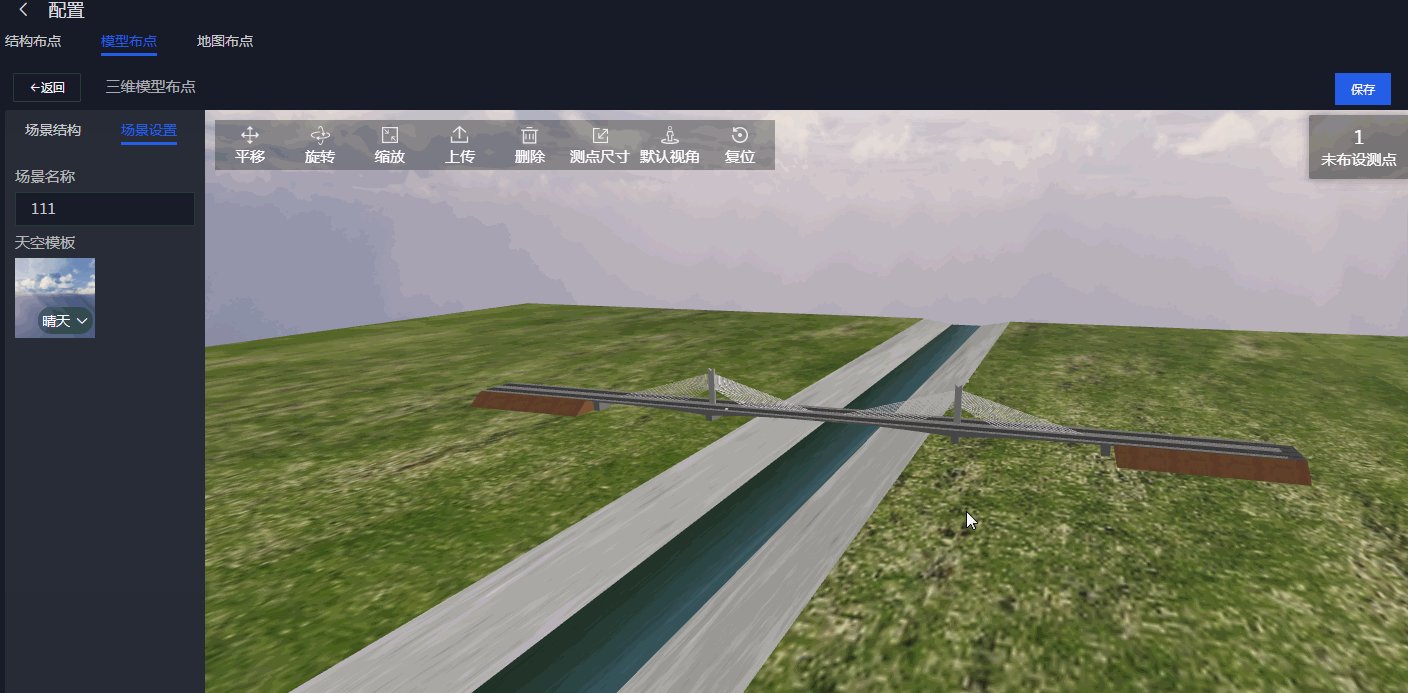
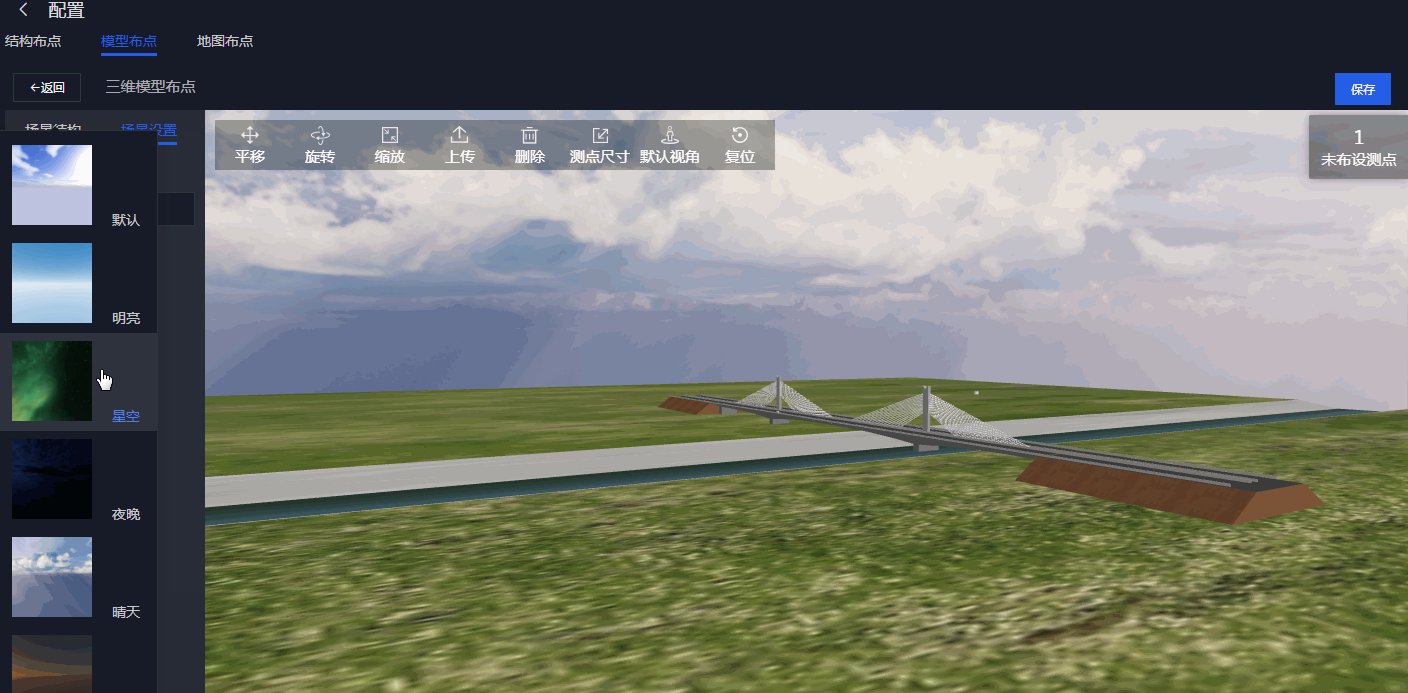
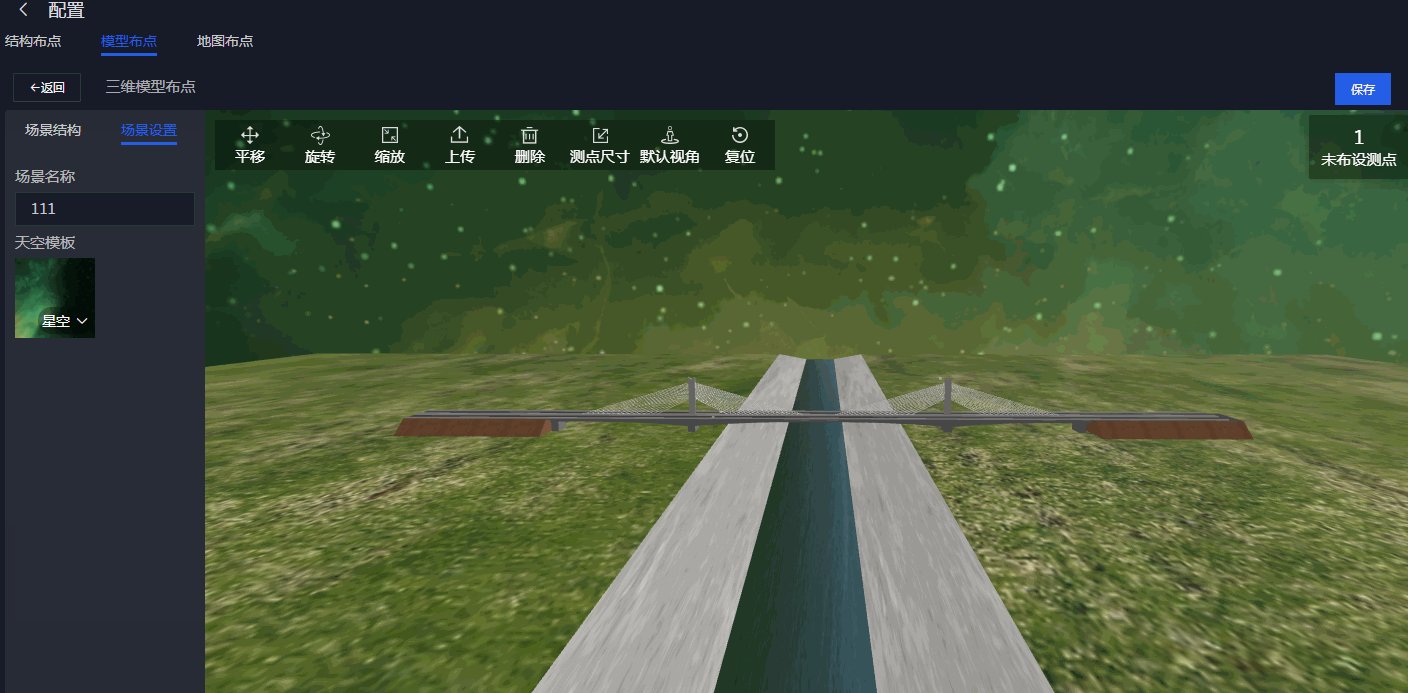
先来看下效果图~

# 原理
原理其实很简单,我就是设置了scene的background。一句话解释完了。下面看下代码:
let cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader.setPath( '/skybox/' );
let cubeTexture = cubeTextureLoader.load( [
"px.png", "nx.png",
"py.png", "ny.png",
"pz.png", "nz.png"
]);
//需要把色彩空间编码改一下,原因我上一篇说过的
cubeTexture.encoding = THREE.sRGBEncoding
scene.background = cubeTexture;
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 切换背景注意事项
切换背景其实很容易,两个步骤:
- 将原本的背景注销掉,主要是避免内存泄漏
scene.background.dispose()
1
- 将新背景替换上去
let cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader.setPath( '/skybox/' );
let cubeTexture = cubeTextureLoader.load( [
"newpx.png", "newnx.png",
"newpy.png", "newny.png",
"newpz.png", "newnz.png"
]);
//需要把色彩空间编码改一下,原因我上一篇说过的
cubeTexture.encoding = THREE.sRGBEncoding
scene.background = cubeTexture;
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
我没有把完整代码贴上来,把原理解释清楚就ok
