第一个单元测试
更新时间: 2023-03-19 17:19:37
随着代码行数增多,Bug在所难免,而避免Bug最好的方法就是进行测试。对于库来说,每次改动代码都要进行全面的测试。特别是当要对库代码进行重构时,测试能够降低重构的风险。但是,如果每次都通过人工测试,则既浪费时间又容易出错,更好的做法是编写代码来测试代码,因为代码能够快速多次运行,并且稳定可靠,这种方法被称作单元测试。
Mocha是历史比较悠久的测试框架,其相对比较成熟,并且使用范围广泛,兼容性能够满足我们的要求,所以我们选择Mocha作为测试框架。虽然Mocha推荐使用Chai作为断言库。由于Chai不能够兼容IE8浏览器,因此这里使用另一个断言库expect.js
# 搭建环境
首先安装依赖
npm installl mocha --save-dev
npm install expect.js --save-dev
1
2
2
然后新建一个test目录,并在test目录下新建test.js文件。
# 编写代码
接下来,在test.js文件中添加如下代码。在Mocha中使用describe来组织测试结构,describe可以嵌套,describe的语义也可以自定义。it代表一个测试用例,一个测试用例中可以有多个expect断言。
var expect = require('expect.js')
describe('单元测试', function() {
describe('test hello', function() {
it('hello', function() {
expect(1).to.equal(1)
})
})
})
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 执行命令
通过下面的命令执行测试。其中,npx前缀表示寻找当前路径下的node_modules目录下的mocha命令并执行,如果不使用npx,则需要通过路径来引用。下面两行命令的效果是等价的,推荐使用npx方式来执行。
npx mocha
./node_modules/mocha/bin/mocha
1
2
2
将执行命令添加到package.json的sripts字段中,在scripts字段中可以省略npx。
{
"scripts":{
"test": "mocha"
}
}
1
2
3
4
5
2
3
4
5
然后就可以通过以下命令来执行测试了:
npm test
1
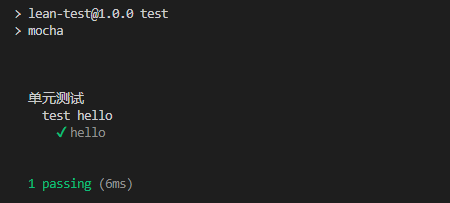
输出的结果如下图所示,表示单元测试运行成功了,但是这个测试并没有实际的意义。