验证测试覆盖率
更新时间: 2023-03-19 21:39:37
在编写单元测试时,如何保证所有代码都能够被测试到呢?之前介绍的设计测试用例的方法可以基本保证主流程的测试,但依然存在人为的疏忽和一些边界情况可能漏测的问题。代码覆盖率是衡量测试是否严谨的指标,检查代码覆盖率可以帮助单元测试查漏补缺。
# 代码覆盖率
Istanbul是JavaScript中十分常用的代码覆盖率检查工具,其提供的npm包叫nyc,可以使用下面的命令安装nyc
npm install --save-dev nyc
1
然后修改一些package.json文件中的scripts字段,在mocha前面加上nyc,通过nyc来执行mocha命令即可获得代码覆盖率:
"scripts":{
"test":"nyc mocha"
}
1
2
3
2
3
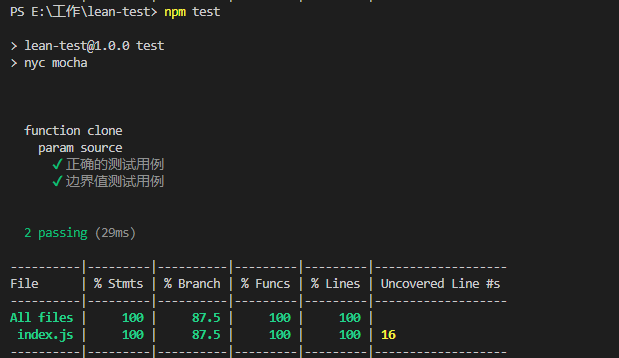
再次执行npm test命令,在原来的测试结果最下面会增加代码覆盖率的检查结果。

Istanbul支持从以下4个维度来衡量代码覆盖率,需要注意语句和行的区别,由于一行中可能有多条语句,因此语句覆盖率信息更精确
- 语句覆盖率(Statement Coverage)
- 分支覆盖率(Branch Coverage)
- 函数覆盖率(Function Coverage)
- 行覆盖率 (Line Coverage)
控制台的输出中会报告4种覆盖率,同时会报告没有被覆盖到的行号,这个信息一般能够帮助到漏测的逻辑。此外,Istanbul支持输出多种格式的报告。
在项目根目录下新建一个.nycrc文件:
{
"reporter": ["html", "text"]
}
1
2
3
2
3
text就是我们在控制台中看到的输出,html会生成一个可以通过浏览器查看的页面。
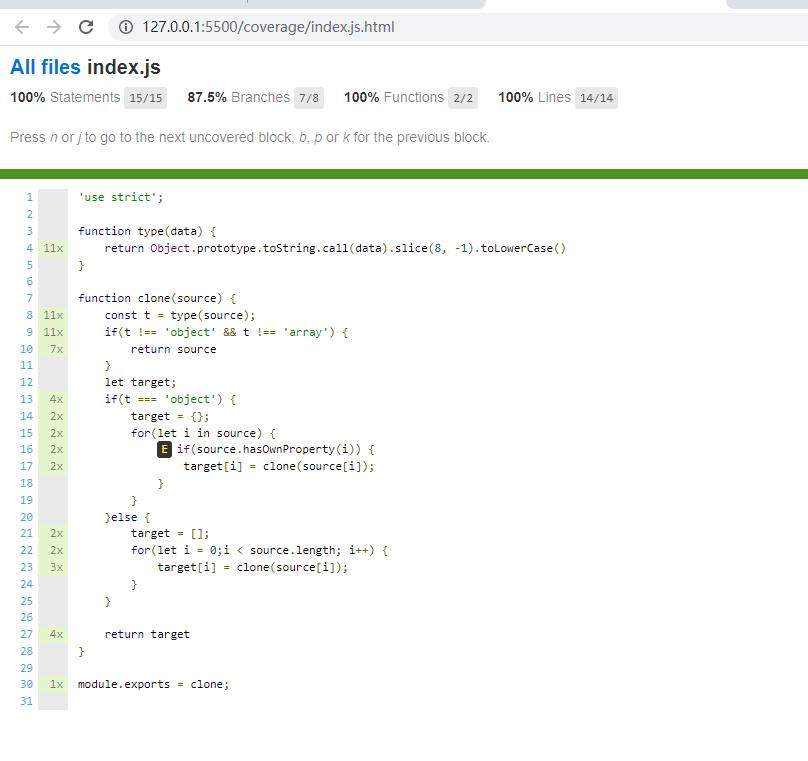
重新执行npm test命令,会在根目录生成一个coverage目录,打开coverage/index.js.html文件就可以看到生成的报告了。