打造自己的免费图床
# 前言
写自己的博客总不能把所有的图都放到静态文件里,但是呢,用付费的图床又舍不得,所有接下来我们通过 Github 和 JsDelivr 搭建一个免费的小图床。
# 什么是图床
简单来讲,图床就是一个在网上存储图片的地方(其返回给你一个 URL 进行获取图片),目的是为了节省服务器空间,加快图片打开速度。
# 什么是JsDelivr
从他的官网可知,他是开源CDN提供商(免费,快速且可靠),并且 works in China (也就是不会出现墙的问题),支持给Github、WordPress、NPM免费提供CDN加速,白嫖党们特别喜欢哈哈哈哈或或或或或或
# 搭建
# 创建新项目
登录/注册Github,新建一个仓库,填写好仓库名,仓库描述,并且一定的是公开项目,不能是私有的。
# 生成Token
先点击头像的下拉菜单,并选择 Settings  选择
选择 Developer settings  选择
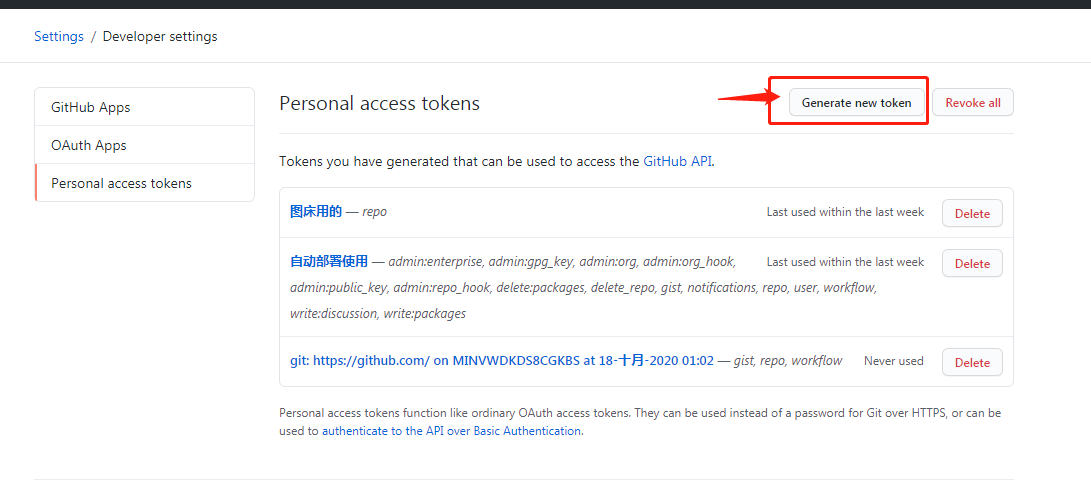
选择 Personal access tokens
选择 Generate new token,并填写好 Note,勾上 repo,最底下点击 Generate new token 生成所需要的token  这个
这个token只会显示一次,自己先保存下来 (如果忘记了,重复上面一步,生成新的token)
# 使用PicGo上传图片
接下来我们使用 PicGo (opens new window) 这个工具来配置我们的 Github 图床啦
打开软件,选择 图床设置 ,在选择 GitHub图床,配置上我们刚创建的仓库名、分支和Token,并设置仓库的存储路径,
自定义域名则配置成 https://cdn.JsDelivr.net/gh/你的用户名/你的仓库名/ ,这里就方便你在相册中复制你图床的链接

